Material 组件库中提供了Material风格的单选开关 Switch 和复选框 Checkbox,虽然它们都是继承自 StatefulWidget,但它们本身不会保存当前选中状态,选中状态都是由父组件来管理的。当 Switch 或 Checkbox 被点击时,会触发它们的 onChanged 回调,我们可以在此回调中处理选中状态改变逻辑。下面看一个简单的例子:
class SwitchAndCheckBoxTestRoute extends StatefulWidget {
SwitchAndCheckBoxTestRoute({Key key, this.title}) : super(key: key);
final String title;
@override
_SwitchAndCheckBoxTestRouteState createState() =>
new _SwitchAndCheckBoxTestRouteState();
}
class _SwitchAndCheckBoxTestRouteState extends State<SwitchAndCheckBoxTestRoute> {
bool _switchSelected = true; //维护单选开关状态
bool _checkboxSelected = true; //维护复选框状态
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(children: <Widget>[
Switch(
value: _switchSelected, //当前状态
onChanged: (value) {
//重新构建页面
setState(() {
_switchSelected = value;
});
},
),
Checkbox(
value: _checkboxSelected,
activeColor: Colors.red, //选中时的颜色
onChanged: (value) {
setState(() {
_checkboxSelected = value;
});
},
),
]),
);
}
}
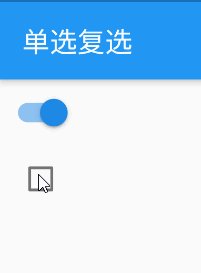
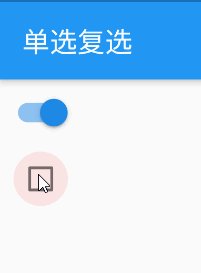
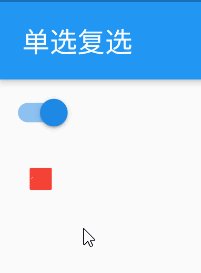
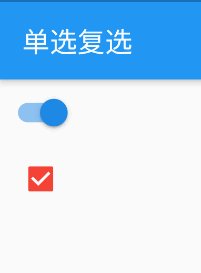
上面代码中,由于需要维护 Switch 和 Checkbox 的选中状态,所以 SwitchAndCheckBoxTestRoute 继承自 StatefulWidget 。在其 build 方法中分别构建了一个 Switch 和 Checkbox,初始状态都为选中状态,当用户点击时,会将状态置反,然后回调用 setState() 通知 Flutter framework 重新构建 UI。

Flutter 还提供了一个 Checkbox 的封装类:CheckboxListTile,这个 Checkbox 可以设置标题,类似于这样:

代码是这样的:
CheckboxListTile(
value: isCheck,
title: new Text('是否打开'),
controlAffinity: ListTileControlAffinity.platform,
onChanged: (bool) {
setState(() {
isCheck = bool;
});
}),
看一下源码:
const Switch({
Key key,
@required this.value, //当前开关状态 布尔值
@required this.onChanged, //监听(开关状态改变时调用)
this.activeColor, //打开 状态 轨道 和 按钮颜色
this.activeTrackColor, //打开 状态轨道颜色
this.inactiveThumbColor, //关闭 状态按钮颜色
this.inactiveTrackColor, //关闭 状态轨道颜色
this.activeThumbImage, //打开 状态下按钮图片
this.inactiveThumbImage, //关闭 状态下按钮图片
this.materialTapTargetSize, //配置tap目标的最小大小
this.dragStartBehavior = DragStartBehavior.start, //确定处理拖动启动行为的方式。(没看出有什么变化)
})
const Checkbox({
Key key,
@required this.value, // 是否选中
this.tristate = false, //默认false,但当为true时表示增加中间状态值,onchange的value:true 选中,null中间状态,false 不选中。
@required this.onChanged, //监听(开关状态改变时调用)
this.activeColor, //框的背景色,点击的效果色
this.checkColor, //中间的对勾颜色,中间状态的横杠颜色
this.materialTapTargetSize, //点击区域尺寸,padded:向四周扩展48px区域;shrinkWrap:控件区域
})
const CheckboxListTile({
Key key,
@required this.value, // 是否选中
@required this.onChanged, //监听(开关状态改变时调用)
this.activeColor, //框的背景色,点击的效果色
this.title, // 标题
this.subtitle, // 子标题
this.isThreeLine = false, // 是否是三行文本
//true : 副标题 不能为 null
//false:如果没有副标题 ,就只有一行, 如果有副标题 ,就只有两行
this.dense, //是否密集垂直
this.secondary, //左边的一个控件
this.selected = false, //text 和 icon 的 color 是否 是 activeColor 的颜色
this.controlAffinity = ListTileControlAffinity.platform, //ListTileControlAffinity.platform 根据不同的平台,来显示 对话框 的位置
//ListTileControlAffinity.trailing:勾选在右,title 在中,secondary 在左
//ListTileControlAffinity.leading :勾选在左,title 在中,secondary 在右
})